Core Web Vitals: ¿Qué son?
La calidad de la experiencia del usuario siempre ha sido un factor relevante para el posicionamiento web. A esto hay que añadirle, que Google ya anunció que el rendimiento de los sitios web ganaría importancia como factor de posicionamiento. Aun así, la empresa era consciente de la gran cantidad de métricas y recursos que existían para medir un concepto relativamente simple.
Ante esta situación, la empresa ha lanzado la iniciativa Web Vitals, que tiene como objetivo unificar los criterios que definen una experiencia web aceptable. Para los marketeros esto significa la capacidad de cuantificar la UX de un sitio web de manera sencilla y de conocer qué aspectos tiene margen de mejora.
¿Qué son exactamente los Core Web Vitals? Los Core Web Vitals son precisamente el conjunto de Web Vitals que, actualmente, Google considera más relevantes para medir la experiencia web. Estos criterios se aplican a todas las páginas web en conjunto y tienen como objetivo medir los diferentes aspectos en los que Google considera que se divide la experiencia de los usuarios.
Actualmente, en 2021, los Core Web Vitals miden tres aspectos de la experiencia del usuario: la velocidad de carga, la interactividad y la estabilidad visual del contenido.
En este artículo veremos cuales son estos factores actualmente y cómo puedes saber si necesitas optimizarlos.
Largest Content Paint (LCP)
La velocidad de carga del contenido de los sitios web pasará a medirse en base a esta métrica. Todas las demás se considerarán irrelevantes. Lo que mide exactamente es el tiempo de carga completa del elemento de contenido mas extenso del above the fold de una página. Dicho elemento puede ser texto, imagen, vídeo, etc.

Esta nueva herramienta de medición soluciona los defectos de las métricas tradicionales como el FCP, donde solamente se medía el tiempo de renderización del contenido inicial. Esta nueva métrica se asegura de medir el tiempo entre el acceso a una página y el final de carga del elemento mas pesado. En otras palabras, es una herramienta mas exacta. Actualmente, Google considera que el LCP debe durar, como máximo, 2’5 segundos desde el inicio de la carga para que la experiencia del usuario sea óptima. Más de 4 segundo convertiría la velocidad de carga de la página en un elemento urgente de mejorar.
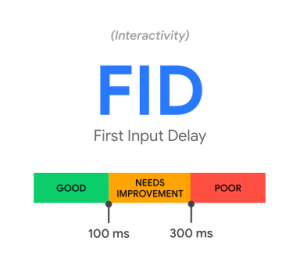
First Input Delay (FID)
Una de las principales características del ámbito digital es que permite que los usuarios interactúen con las páginas. El objetivo de la FID es cuantificar el tiempo que pasa entre que el usuario interactúa con la web (un click, por ejemplo) hasta que el navegador efectúa la respuesta. Es importante que este tiempo sea lo mas bajo para evitar que los usuarios, cansados de esperar, abandonen nuestra página.

Por eso Google ha determinado que el tiempo aceptado entre interacción y respuesta debe ser de, como máximo, 100 milisegundos. Si fuera superior a 300 ms, dicho factor se convertiría en un problema de posicionamiento, puesto que Google consideraría que la página no es utilizable.
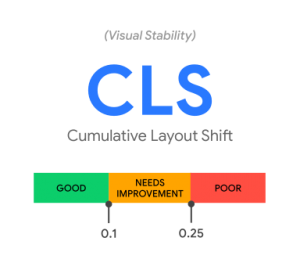
Cumulative Layout Shift (CLS)
Esta métrica es seguramente una de las mas relevantes en términos de experiencia del usuario. Las anteriores, al fin y al cabo, hacen referencia al tiempo que el usuario esperará antes de poder interactuar correctamente con la página. Esta, en cambio, hace referencia a su usabilidad. Lo que mide es la estabilidad visual, en otras palabras, los cambios en el diseño de una página que puede experimentar un usuario navegando por ella. Esto no sólo implica una navegación agradable, sino que una mala CLS puede llevar al usuario a hacer click donde no desea.

El CLS, por lo tanto, mide la frecuencia con la que ocurren estos cambios y su relevancia. Cada uno de estos cambios incrementan la puntuación, y su incremento será mayor en función de su magnitud. La suma de todas estas cifras al final de la carga de una página proporciona su puntuación CLS. Según los estándares de Google, una página optimizada debería puntuar igual o menos que 0’1 en esta prueba. Por contra, si puntuara más de 0’25, la estabilidad visual de la página debería ser modificada prioritariamente.
¿Y los Core Web Vitals influyen en el SEO?
Actualmente sí. Google anunció que desde mayo de 2021 los Core Web Vitals pasarían a formar parte de los factores de posicionamiento de todas las páginas web. El objetivo de esta actualización es conseguir que todas las páginas se generen con el foco en la experiencia que el usuario tendrá en ellas. Con los Core Web Vitals, la user experience ya es un factor de posicionamiento relevante, y todo apunta a que esta será la línea de las futuras actualizaciones de Google.
Es por ello que la puntuación de tus páginas en estas métricas es algo que deberías conocer. Afortunadamente, existen infinidad de páginas dedicadas a la medición del rendimiento de las páginas. Algunas de ellas serían Chrome User Experience Report, PageSpeed Insight y la propia Search Console en su nuevo Core Web Vitals Report. Estas tres herramientas permiten medir los tres factores que actualmente componen estos Core Vitals de Google y, probablemente, también los que se vayan añadiendo en el futuro.
¿Cómo te puede ayudar Monster Digital?
Nuestro objetivo es hacer crecer tu empresa, y esto implica optimizar tu web. Si has visto que tus usuarios han bajado últimamente o que has perdido ranking en las SERPs es posible que algunos de estos aspectos tengan margen de mejora. Desde Monster Digital nos encargaremos de analizar tu web al completo y solucionar los problemas que detectemos. Así la dejaremos lista para que tus usuarios la disfruten y para que, por supuesto, Google sea consciente de ello.
¡Así que no lo dudes! Contacta con nosotros! Tenemos muchas ganas de ver en qué podemos ayudarte 🙋♂️🙋♀️
¿Hablamos?